Custom subdomain for your Github project pages site
I recently built my technical blog via Github Pages. Since I have my personal website at yaowangdev.com, I wanted to give my technical blog a custom domain as blog.yaowangdev.com.
Because it’s a project pages site instead of a user pages site (see differences here), and the custom domain I wanted is a subdomain of a root domain that is fully hosted on Dreamhost, I ran into some confusions while trying to make it work. I figured I’d write a post to save some head scratches and face pulling for those that are in the same situation.
If you haven’t read Github’s documentation on using custom domains, I suggest you read it first to get a general understanding. In my case, I wanted to set up a custom subdomain blog.yaowangdev.com. Here’s what I did that made it work:
- Follow Github’s warning and add the custom subdomain to the Github Pages setting first, see documentation here.

- Then login to Dreamhost where your personal website is hosted (Dreamhost also has documentation on how to add a subdomain, read it here). Since Github already hosts the blog content, we need to add the subdomain as a custom DNS record to point to the actual Github server. To do that:
- Go to Manage Domains
- Find the domain you want to add the subdomain to, in my case it’s yaowangdev.com
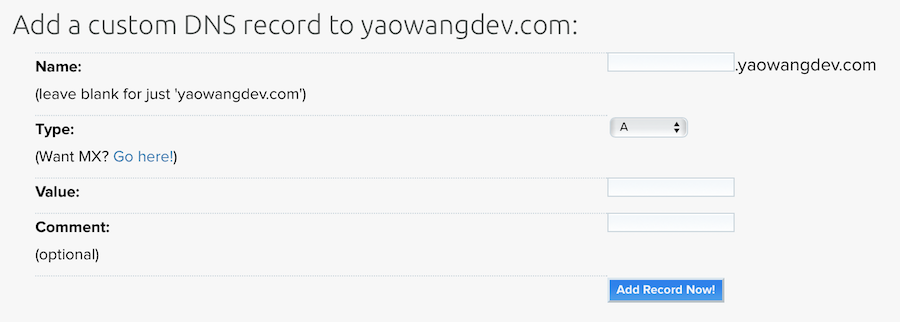
- Click DNS under the domain, find the section to add a custom DNS record:

- For Name, put down your subdomain name only (in my case it’s “blog”)
- for Type select “CNAME”
- then for Value put down “YOUR-GITHUB-USERNAME.github.io” (in my case it’s “superyaooo.github.io”)
- Click Add Record Now! and we’re good to go!
- Wait with patience, patience! This step is very important because your DNS needs time to propagate. Do not keep refreshing your subdomain url because you’ll see a 404 page for quite a while (a few hours in my case)…Go do something fun instead.
Note that before the DNS finishes its propagation, on your Github Pages settings you will see a warning stating that your site’s DNS settings are using a custom subdomain that’s set up as an A record, and to change this to a CNAME - even though you did add the subdomain as a CNAME record. This warning will go away and your site will be up and running with the custom domain once your DNS is propagated. Enjoy!